We can see shadows from the Xerox Star and the Machintosh in today’s computer UI design. Many features are sharing the same principle and are continually evolving. Especially on Xerox Star – Apple (1982) compares to today’s Apple computers (2020), We can see that the folder’s name is now showing under the icon, not directly on the icon, because some document names are long, which can’t fit into the icon itself.


Furthermore, there is a “move” key on the left side of the keyboard. In the”Xerox Star Demo” video, it said that it was an essential feature of the time, but now we replace it with the touch board and the “click and drag” movement.


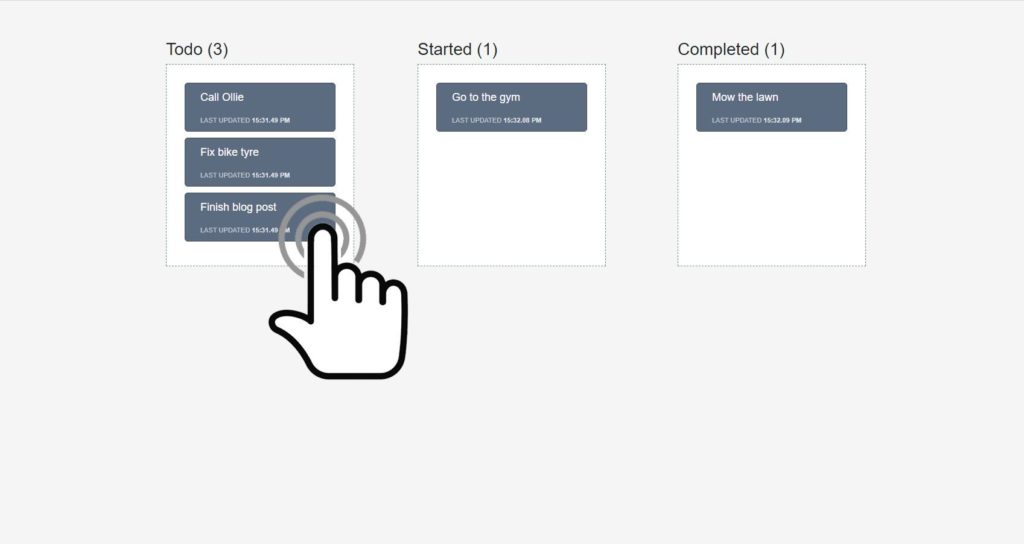
Today’s computer design is closer to the human perspective: what we would interact in real life. For example, when we want to delete a document, we would click and drag it to the “trash can” icon, just like what we do in real life; When we want to put a piece of paper in a folder, we would open the folder and put that pice in, same for the computer.


These men liked features that make it obvious that allows the user to interact without instructions.
Today, designers focused more on visual impressions, such as emoji and UI layouts. Designers spend time studying their target user’s preferences to develop a better feature. Therefore all the systems are more frequently updated than before. Looking back, all these share the same root with the design of Xerox Star and the Machintosh.

very interesting point! visual expression is definitely a important factor to improve the future UI
nice observations and thoughts! I like the detail you mentioned about the name of files.
That’s a good example!! I’ve never zoomed in on a trash icon, but it’s pretty detailed haha
Nice walk-through! I wonder what ‘they’ will do next with UI. Maybe we will bring back the third clicker!
Your use of pictures to explain how changes were implemented since the 1980’s has given me a better understanding of your point of view of how those adjustments were implemented to modern day interaction design GUI’s.