Upon exploration of various mobile applications, ranging from social media platforms to AI companions, there were two icons that remained consistent: the Hamburger and the Kebab.


According to material.io, the Hamburger icon serves as the Navigation icon, commonly allocated to the far left, whereas Kebab is referred to as the Overflow menu, typically to the right. There are variations of such menu icons scattered throughout The Web, and yet, digital citizens maintain mutual understanding of their function that transcends cultures and language.

In logographs present in Egyptian hieroglyphs, each symbol may represent their respective semantic meaning or a corresponding syllable. Similarly, the name of the Hamburger or Kebab menu icon does not correspond to their meanings, but rather to their form. As is such, the semantic meaning of the icon “kebab menu” would be that of the function “menu”, rather than “kebab” – one would not tap a kebab icon and expect to be presented with a meat skewer!
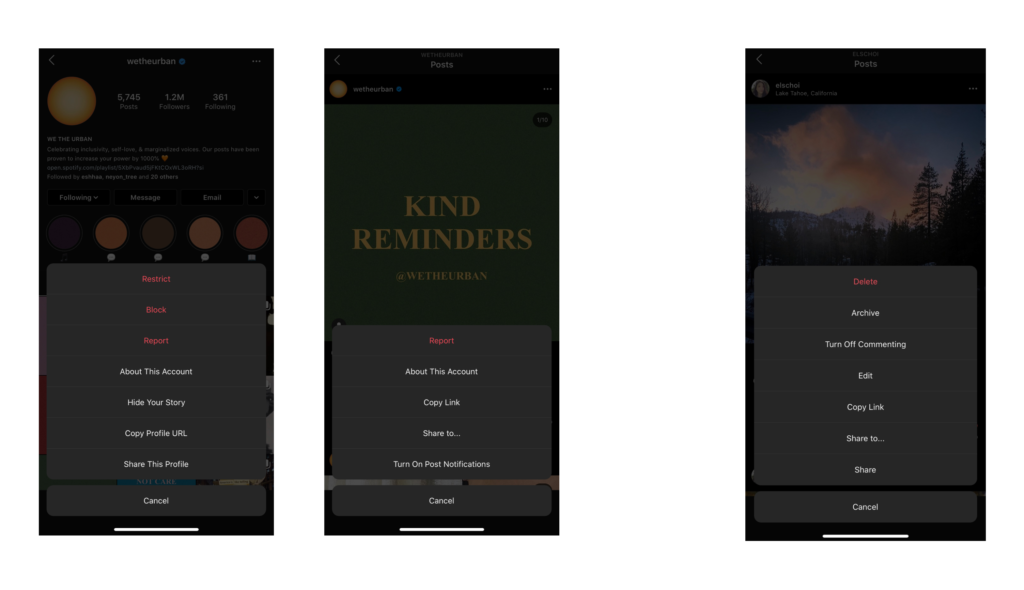
Furthermore, the visual form of Egyptian hieroglyphs and the aforementioned menu icons share similarities through the use of determinatives. The context in which menu icons sit serves similarly to logographic determinatives present in Egyptian hieroglyphs, in which blocks of constanants are provided indicators to assign meaning. For example, kebab menu icons on Instagram provide users with differing arrays of options according to the context in which it sits, despite one common function – to indicate that there is more available than that which is currently visible.


Wow i didn’t know about this all! Thanks for sharing.
Great observation. Now I know that there more menus and not just Hamburger menu. Thank you for sharing.
Really interesting analysis — i did not know that the 3 dots was called a kebob. Well done.