Information architecture has an indispensable position in interaction design. The first thing we learned in the system course last semester was Information architecture. Information architecture refers to a series of organic processing ideas such as overall planning, design, and arrangement of information in a specific content. Information architecture can guide users through a lot of information and finally make a purchase, and can browse the web intuitively.
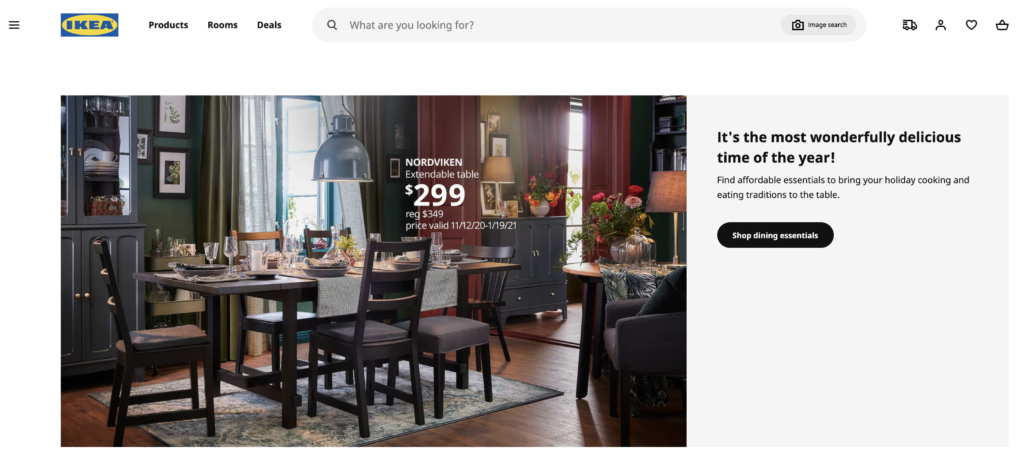
A successful information architecture needs to make sure that visitors are where they should be on the page. Make it easy for visitors to find what they are looking for, ensure that visitors can know the other options that the website can provide and allow them to easily find ways to take action. Let’s take Ikea’s website as an example. We all know that Ikea sells many kinds of furniture. If the user wants to buy a kitchen storage cart. The user can then find it in the kitchen category list and the storage & organization category list. This solves the problem that if users are confused about the category selection of the item they want to buy, they can easily find the item. IA does not mean that an entry can exist only in one category list. On the contrary, the design is made after considering the clarity of the user search. If the website contains various categories, it is often necessary to use category lists and sublists to guide users in the direction they are looking for more clearly.



Information architecture is a rational way of organizing information. Users can adapt to the characteristics of product and easily find what they need. This requires deep thought and design.

Yeah, I am always just surprised and terrified how companies like Ikea have to manage their websites, since they are so huge and data-driven.