With the continuous development of technology, Modality Interactivity is compelling for users. This can ensure that users have a more positive attitude towards website information when browsing interactive pages. The future development of interactive design is the persuasive power and ability obtained by allowing users to understand website information at a deeper level. Through Goal-driven design, interaction design needs to consider user roles, user scenario scripts, and related user experience maps to ensure that the details of the entire interaction design can consider the user’s real goals. At the same time, usability needs to consider whether the website function satisfies and conforms to the user’s intuition. Only provide users with the content they need, and strive to reduce all details conflicts and cognitive burden. Affordances and Signifiers are due to the user’s visual problems, and its primary purpose is to consider the necessary reflection functions. Learnability needs to consider the consistency of internal resources and the predictability of the interface in the interaction design, which means that the user’s learning cost can be reduced. The easy-to-learn and understandable interface are naturally more usable because its cognitive cost is less a lot of. Finally, Feedback and Response Time needs to consider human nature in interaction design to enhance user experience quickly.

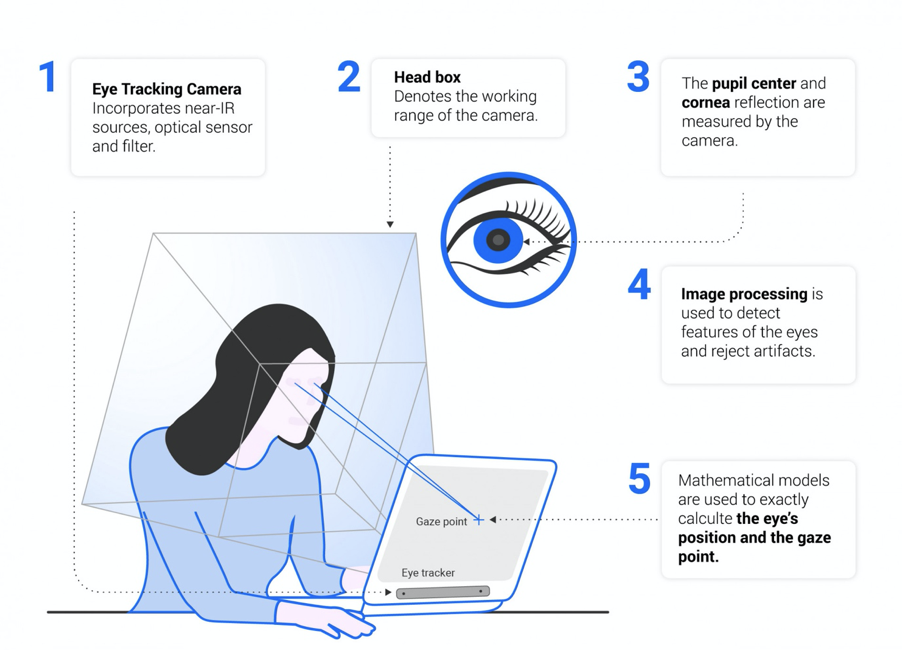
In the future, technological changes will enrich the possibilities of interaction design. After all, most of our ongoing designs are governed by the need to become familiar with unfamiliar devices quickly. Through the application of artificial intelligence technology, it can be effectively integrated with interactive design. Artificial intelligence and data analysis can improve the current problems of the interactive interface. For example, eye-tracking technology can track and analyze the user’s use of the interactive interface. More importantly, the application of artificial intelligence can effectively make necessary changes and updates according to different users’ needs. We can sort out the problems and shortcomings in the interaction design for improvement through data analysis and integration. This information can be exchanged and analyzed with the interaction designer. More importantly, mobile-first philosophy needs to be considered in interaction design. In the future, more and more users will use mobile devices. Assuming that each screen’s content is attractive, long scrolling will not become an obstacle to usability. Many single-page website design cases prove that interactive design can display website content in a linear form and create an unforgettable user experience. Since most websites still need to click action in click mode or use website tools such as scroll bars, users’ use of mobile websites is still very clumsy. However, users are now familiar with gesture operations such as swiping, tapping, zooming in and out, and quickly obtaining information on small screen devices. Also, interface design and interaction design are two critical aspects of the adaptive and responsive experience. When we consider which content on the screen should be prioritized from a mobile-first perspective, we also need to think about how users interact with these contents in the actual process. Finally, personalization will still be a goal of interaction design. Geolocation software has created great scene experiences, and many of these sites have become more popular because they allow users to enter information to create a unique, shareable user experience.
