Visiting the exhibition at the Computer History Museum gave me a deep impression of the rapid development of computer technology and its far-reaching impact on all levels of society. The exhibition showed the evolution of computers and AI from early simple machines to today’s complex systems, especially from the historical perspective of how technology has changed the way humans work and live step by step. Some of the classic computer equipment and early technological breakthroughs in the museum made me marvel at the vision and creativity of those pioneers. For example, from the first mechanical computers to the birth of early electronic computers to the emergence of the Internet, the exhibits vividly tell the story behind each technological innovation.
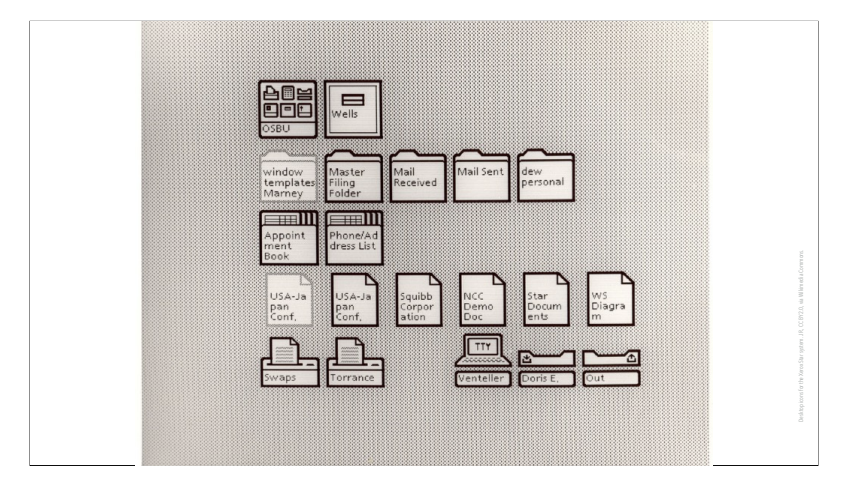
In the exhibition, I was particularly fascinated by the models and prototypes of those early computers. These seemingly bulky and complicated devices are vastly different from modern lightweight and efficient computers, but they are the cornerstones of today’s technological world. From these historical materials, I felt that design is not only the pursuit of form, but also a response to user needs. How designers solve real problems through technological innovation is a valuable learning opportunity for me as an Interaction Design student.
Through this visit, I have gained a deeper understanding of the history of computer technology, and also a better understanding of how as a designer, when facing future technological changes, I can draw inspiration from history, and at the same time, think about how to design products that are smarter, more convenient and humanized.
At the end of the exhibition, the question left for visitors was, “How will AI change our work and life in the next decade?” This question made me think a lot, especially in today’s era of rapid technological change.
I think the development of AI is not just an advancement in technology, it profoundly affects the way we work and the way we live. I can see the transformation of AI from the initial automated processing to today’s ability to perform natural language processing, sentiment analysis, and even create art. This made me realize that in the future, AI will not only be limited to automation and data processing, but may also enter the creative field and become an assistant to designers, artists and even teachers.
In terms of our personal lives, AI will make our interactions with technology more natural and personalized. For example, today’s voice assistants, personalized recommendation systems, and smart homes lay the foundation. In the future, AI may become an invisible assistant in our daily lives, helping us manage our time, our health, and even providing psychological support. But this development also poses privacy and ethical challenges, and we need to make sure that AI technology can protect users’ data and privacy from misuse while enhancing quality of life.
Overall, AI will greatly contribute to transforming work and life, but we must remain vigilant about its ethical and social implications. As designers, I believe we need to design and use AI responsibly to ensure that it can truly create value for society, not just an evolution of technology.