In IXD, Pace Layers shape how work evolves by highlighting what stays constant and what changes quickly. Stable layers like human behavior and cultural norms are lasting principles that as makes interfaces intuitive, accessible, and universally clear. These elements remain the foundation of good design, providing timeless solutions that resonates within various contexts. Middle layers shift more gradually, prompting designers to adapt systems and experiences to new platforms, ensuring that designs remain functional and relevant over time. The fastest layers are like visual trends, they require frequent iterations to keep up with user expectations. For example: Integrating AI and emerging tools within existing systems. Such as how Google incorporated AI search engines within user searches. Balancing these layers allow designers to create work that is adaptable and evolves alongside the evolving tech world.
Pace Layers
Pace Layers, a concept from Stewart Brand, describe how systems evolve at different speeds, influencing interaction design’s lifecycle. Fast-changing layers, like technology and fashion, drive frequent iterations in design trends, tools, and user expectations. Medium-paced layers, such as governance and infrastructure, shape usability standards and accessibility compliance, impacting long-term design strategies. Slow layers, like culture and nature, provide a stable foundation, influencing timeless design principles like inclusivity and ethical considerations. Interaction design work must align with these layers, balancing agility in adapting to fast changes while maintaining consistency and foresight to address slower, enduring societal and environmental shifts.

Pace Layers & Interaction
Pace Layers is a framework proposed by Stewart Brand to describe the speed of change at different levels and their mutual influence. In the life cycle of interaction design, pace layers can reveal how design work evolves with changes on different time scales, thus affecting the rhythm and focus of the entire project.
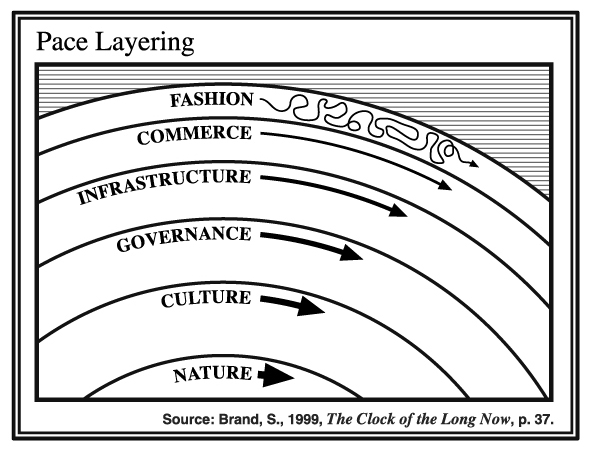
The pace layer is divided into multiple levels, the common ones include nature, culture, governance, infrastructure, business and fashion
Fashion layer
Fast change: influence design trends, such as UI style. Promote conceptualization and visual design to quickly adapt to user expectations.
Business layer
Fast: Determine market needs and goals (such as conversion rate), drive early prototype development and user testing.
Infrastructure layer
Medium speed: The underlying technology limitations affect design decisions in the development and deployment stages.
How to affect the interaction design:
Definement stage: Fashion and business layers drive trend insights, governance and culture layers ensure that the design is in line with values.
Design stage: Business and infrastructure layers limit design feasibility, and fashion layers enhance user appeal.
Development stage: Infrastructure supports implementation, governance ensures compliance.
Maintenance phase: The infrastructure layer determines the update rhythm, and the cultural layer affects long-term adjustments.
The pace layer shapes the rhythm and priority of design through changes at different speeds during the interaction design lifecycle. Understanding the dynamic relationship between these layers can help design teams better balance short-term market needs and long-term user value, thereby creating sustainable design results in a rapidly changing digital environment.
Pace Layers
The Pace Layers framework divides the design system into layers with different rates of change, helping designers understand the evolution of each layer over time. In interaction design, rapidly changing UI styles and interaction trends determine short-term updates, while slower changing user behavior, culture, and technological infrastructure affect long-term stability. Designers need to find a balance between responding to trends and maintaining consistency, such as updating interfaces without compromising underlying technology and user experience.
Through Pace Layers, designers clarify the roles of each layer: fast layers are suitable for continuous optimization, medium layers need to consider compatibility, and slow layers lay the foundation for design. By using this framework, designers can effectively respond to changes, develop innovative and sustainable design strategies, balance short-term innovation with long-term stability, and enhance user experience.
How Pace Layers Shape Interaction Design
Ever wonder why some parts of design work feel like they change every day, while others barely budge? That’s where Pace Layers come in. Originally from Stewart Brand, this framework breaks systems into layers that evolve at different speeds. Here’s how they affect the lifecycle of interaction design:
Fashion/Technology
This is the surface-level stuff—UI trends, new tools, and frameworks. They’re exciting but short-lived. Think of flat design vs. neumorphism. Stay aware of trends, but don’t overcommit.
Commerce
Business goals and market demands evolve slower but still shift regularly. For example, prioritizing personalization in apps because it boosts sales. Designers must adapt while maintaining consistency.
Infrastructure
This includes design systems, usability standards, and codebases. These layers are more stable, forming the backbone of design work that supports rapid changes above them.
Governance
Policies and platform guidelines move at a crawl but have lasting effects. GDPR, for instance, changed how we think about user privacy—long-term impact, not a quick fix.
Culture/Nature
The deepest layers. Human cognition and cultural norms evolve over decades. Timeless design principles, like simplicity and clarity, live here and remain central regardless of trends.
Why It Matters
Good interaction design balances these layers. Trends keep work fresh, but stability and cultural alignment make it meaningful and lasting. Recognizing these layers helps us prioritize what matters most for designs that stand the test of time.
Pace Layers
In IXD, I apply the concept of pace layers to understand how different components of a system evolve at varying rates, which significantly influences the design lifecycle.
Mapping these layers to interaction design, I consider:
- Fashion/Art (Fast Layer): This encompasses rapidly changing design trends, aesthetics, and user interface elements. Staying attuned to emerging styles ensures that products remain visually appealing and relevant.
- Commerce (Fast, but slower than Fashion): This layer involves market demands and business models, which evolve to meet consumer needs and economic shifts. Aligning design work with current market trends ensures commercial viability.
- Infrastructure (Moderate Layer): This includes the underlying technologies and platforms that support design implementations. Changes here occur more slowly, as they require significant investment and development time. Considering the stability and scalability of these technologies is crucial.
- Governance (Slow Layer): This pertains to regulations, standards, and ethical guidelines that govern design practices. Changes are infrequent but have substantial impact. Ensuring compliance with these standards maintains integrity and user trust.
- Culture (Slower Layer): This reflects societal values, user behaviors, and expectations, which evolve gradually. Understanding cultural contexts is essential for creating designs that resonate with users on a deeper level.
- Nature (Slowest Layer): This represents fundamental human behaviors and cognitive processes, which change very slowly over time. Aligning designs with these innate human factors ensures intuitiveness and accessibility.
How do Pace Layers affect the lifecycle of interaction design work?
Pace Layers describe how different parts of a system change at different speeds, which can influence how interaction design evolves. In design, fast layers like trends or user interfaces change quickly, while slow layers like technology infrastructure or societal norms take longer to shift. Designers need to balance these layers, making sure their work stays useful and adaptable over time. For example, if a design focuses too much on fast-changing trends, it might become outdated quickly. But if it aligns well with slower layers, like core user needs, it can remain relevant even as trends change.
Pace Layers and the lifestyle of Interaction Design Work
Pace Layers help us understand how different parts of a system change at different speeds. In interaction design, this idea is useful because it reminds designers to focus on what changes quickly and what stays the same for a long time. For example, the look and feel of a website, like colours or fonts, often change fast to match trends. These parts of the design belong to the “fashion” layer and need frequent updates to keep users interested and engaged.
On the other hand, some parts of interaction design change much more slowly. Things like core user needs, design principles, or the system’s architecture belong to layers like “culture” or “infrastructure.” These layers evolve over years or even decades and require careful thought to make them stable and reliable. Designers need to create work that fits these slower layers so that their designs don’t feel outdated or break over time.
By understanding Pace Layers, interaction designers can plan better for the lifecycle of their work. They can decide which parts need constant updates and which can remain steady for a long time. This helps balance creativity and stability, making the designs more effective and lasting while also staying adaptable to change when needed.
The Reality of Pace Layers
As we know, Pace layers is a framework introduced by Stewart Brand, it can explain different components of the system evolve at varying speed, and this impacted the whole interaction design system as well as the lifecycle. In IXD, layers like interfaces, contents and features can be done quickly, which enable a rapid revolution and innovation the responsively to a user feedback. On the other hand, layers like core functionality, architecture, and brand identities are more update gradually, it needs a wholistic strategic planning that to ensure a longterm sustainability. I think designers must be careful to navigate the balance between short or longterm stability.
In addition, I guess different layers require distinctive strategies that handle evolving user bases, new technologies and even market shifts. Both fast changing and slow changing elements supports future growth, pace layers influence resource allocations, to invest various rapid prototypes vs chronic upgrades. The perspective make sure design work will not only focus on meet current needs and demands but also a step in to future challenges, fostering a more solid product design ecosystem.
slow-moving foundational & fast-moving surface layers
I would say that Pace Layers, a concept introduced by Stewart Brand, offers a valuable framework to understand the lifecycle of interaction design work. The idea behind Pace Layers is that different elements of a system change at different rates, from the slow-moving foundational layers to the fast-moving surface layers.
The slow layers as the foundational stuff, like usability principles or interaction models, which don’t need constant updates. I feel like these give stability to the designs we create.
I notice that the fast layers, like visual trends or tech-driven features, are where changes happen a lot more often. I’ve experienced how staying on top of these helps keep designs fresh and relevant. But at the same time, I’ve learned that you don’t need to reinvent the wheel with the slower layers—they’re more about consistency and reliability.
I find it helpful to think about Pace Layers when I’m working on a project. I can focus on updating the fast-moving parts, like the UI or specific interactions, without worrying about the deeper layers every time. I also like how this approach keeps designs balanced—staying innovative without losing sight of the core principles.
How Pace Layer’s affect IXD work
Pace Layers help us understand how different parts of a system change at different speeds, and this idea is super useful in interaction design. For example, the core technology layer—like hardware or network infrastructure—evolves slowly, while the user interface or trends in app design can change rapidly. This means interaction designers need to create experiences that feel fresh and relevant now but also stay adaptable as trends shift. It’s a balancing act: designing for fast-moving layers like aesthetics while keeping an eye on slower layers, like the foundational tech, to ensure the work remains functional and scalable over time. Understanding these layers helps designers future-proof their work while staying flexible for the next big change.
Follow the four steps of Pace Layers
Pace Layers impact the four main stages of interaction design.
1. Preliminary research and definition stage: Designers must pay close attention to user needs and the latest technology trends to ensure the design can keep up with the times. At this stage, designers will determine the product’s core functions and target users to lay the foundation for subsequent design work.
2. Design and development stage: Interaction designers must balance creating new things and maintaining consistency with existing user expectations. Pace Layers play a guiding role. For example, innovation while using gestures like sliding, such as the visual design of new sliding-based functions. In this way, users will not feel completely unfamiliar when interacting with the latest design. As the project progresses, designers can determine which parts of the design need to be updated more frequently based on different rhythm layers. Functions at a fast-changing level may require more iterative changes to keep up with the latest trends or user needs.
3. Testing and evaluation stage: Designers need to ensure that the core functions and structure of the product are stable and reliable to support subsequent updates and expansions. Verify the feasibility of the design and user experience through user testing to ensure that the product can meet the basic needs and expectations of users.
4. Deployment and maintenance phase: Once the product is released, designers need to pay close attention to user feedback and market trends to update and adjust the product on time. According to user needs and market changes, designers can regularly update the product’s differentiating elements to keep the product competitive and attractive.
Pace Layers affecting the lifecycle of IXD work
Pace Layers show how parts of IXD change at different speeds. Content, front end code, interaction specs, interaction patterns, and visual design will change from slowest to fastest in that order. The faster parts will be easier to change and innovate. Visual design trends change often, and many companies will want to keep their visual design up to date and trendy. The faster layers are easier to change. The slower layers are important to keep stability and sustainability. They change very slowly. For example, user interactions should be intuitive and consistent. Overall, the different elements make user experiences both consistent and adaptable to user needs.
Response to Pace Layers
Pace Layers, first created by Stewart Brand, describe how different aspects of a system change at different speed. This framework helps explain how different forces—like technology, business priorities, and cultural values—impact the evolution of design work.
The fastest layers (trends in aesthetics or market demands) influence the more superficial aspects of interaction design, such as UI styles or features added to attract users quickly. These changes are important for staying competitive but tend to have short lifespans. Meanwhile, slower layers like societal behaviors or human cognition provide a foundation for designs that remain effective over time. For instance, principles like ease of use or accessibility are rooted in deeper, more stable layers like “Culture” or “Nature.”
This framework encourages designers to think about which aspects of their work need frequent updates and which should be designed for long-term stability. For example, updating visual styles to follow trends is crucial in the short term, but building designs around enduring user needs ensures longevity.
How design systems and interaction design patterns support creativity in interaction design
Does the use of design systems and interaction design patterns stifle creativity in interaction design? No, they support your creativity, protect you from the chaos design.
With the design systems and interaction design patterns, designers can focus on solving complex problems rather than reinventing basic elements (like buttons or forms), and achieve increasing the efficiency. Moreover, with a predefined button style, you spend more time on the unique flow or experience. The consistence element designs could reducing cognitive load, so users are benefit from familiar patterns, and designers’ creativity can focus on improving the experience rather than teaching users new systems.
At the same time, as a designer, we should not over reliance on patterns, feel restricted by the “rules” of the system, avoiding risk or experimentation, and finally kill our creativities by ourself.
From Web Design to User Experience Design & Do Design Systems Kill Creativity?
Recently in class, we discussed the transition from Web Design to User Experience (UX) Design, and I found it pretty interesting.
The Shift from Web Design to UX Design
Web design used to be more like “decorating”—making a website look nice and polished. Designers focused on neat layouts, good color schemes, and making sure buttons didn’t look ugly.
But now, UX design is all about how users feel and interact with the product. It’s like decorating a house: not only does it need to look good, but it also needs to be functional. For example, the light switch should be within reach, and the layout of the rooms should make sense. UX designers care about every detail of how users experience a product: Is this button easy to click? Is the process straightforward? Does this page make the user feel good?
This shift happened because the internet has become a bigger part of our lives, and digital products are more complex. It’s not enough to just look good anymore; designers need to understand user psychology, analyze data, and collaborate with teams to make things work… Being a designer isn’t easy these days 😂.
Do Design Systems Kill Creativity?
Now, here’s the hot topic we debated: Do design systems and interaction patterns kill creativity?
Design systems are like rules for designers, such as Google’s Material Design or Apple’s Human Interface Guidelines. Interaction patterns are similar templates, like having navigation bars at the top of a page—it’s practically a standard now.
Some people think following these rules is boring, like being a factory worker, and everything ends up looking the same.
But I think these systems actually give us more time and energy to focus on real innovation. It’s like cooking: if the basic ingredients and seasonings are already prepped, you can experiment with new flavors without worrying about the fundamentals. Design systems improve efficiency and help users quickly get used to a product (because they’ve already learned similar patterns). Imagine if every app had its “back” button in a different place—users would go nuts!
Design systems and interaction patterns are tools, not shackles. It all depends on how designers use them. Sure, there are some basic frameworks, but whether you can add a unique touch to them is up to your skills. Design is about making users happier and their lives easier, not just about being “different.”
So yeah, while the design field is getting more and more “competitive,” it’s also becoming more exciting. What do you think? Let’s chat in the comments!
Design Systems and Creativity?
Design systems provides a framework for creatives in a company to maintain consistency across all platforms and products. Moreover, they streamline design and development workflows. While these guidelines may be seen as stifling, I believe they can enhance creativity.
Design systems are meant to create consistency and a shared understanding among designers, not to enforce conformity. They guide rather than dictate, serving as a foundation with creativity with built on top. It can be seen as risky and unprofessional from a business standpoint if there is no design system, as they determine best practices, make workflows far simpler (“time is money”), and create uniformity within products, thus leaving room for creative innovation.
Ultimately, I believe it depends on your audience and intention when it comes to using a design system. However, before deciding whether you or a company should reference one, it’s essential to understand why design systems exist and to grasp their core purpose and functionality.
Web to UX Design
The invention of the computer and GUI transformed the landscape of electronic communication. Whereas previous interactions were solely text-based, primary interactions in digital spaces became visual. Analogous tools started to make their way into computers, and the creative potential of these machines attracted many artists and designers. The seemingly infinite opportunities that these machine offered ultimately became a means of expression for many creatives.
As these tools evolved, however, they were primarily geared toward productivity, with early design work relying on traditional print principles. The term “user-friendly” was still unheard of, but a few designers began to explore ways to enhance interaction. Desktop publishing and the rise of the Macintosh made designing faster and more versatile, making the Macintosh the go-to tool for professionals and non-professionals as it changed the patterns of production dependency.
This consideration for user interaction and usability is an example of the very necessary shift from web design to user experience design. Pure aesthetics or compiling type and visuals together a screen can make the user’s actions towards a goal equally as drawn-out if not more difficult. Thus the necessity for researching and learning about the user’s experience not only positively affects the user, but, from a business standpoint, differentiates your product from its competitors.
Transition from web design to User Experience Design
With the explosion of electronic products, including the popularity of mobile devices, people gradually moved from the web to applications. A simple example is that Steve Jobs did not add the Apple Store feature to the first generation of iOS in iPhone 1, but this feature was added to iPhone 3G a year later. This is also due to the needs of users. People began to pay more attention to the “visual effects” and “information showing” that are the main concerns of web design. People found that users have different operating logic and operation methods when using products in different situations. Based on this, designers have identified a design principle: user-centered design concept. At the same time, web design usually focused on a single interface in the past, but with the diversification of user needs and the development of interaction design, UX design began to focus on the entire journey of users from entering the website to leaving. At the same time, with HCI and psychology gradually joining the part of interaction design, people began to try to use the theories of these disciplines to understand user behavior patterns in order to further optimize the interaction logic and journey map of users using products.
Thought about design system in interaction design
I think the design system is a very good specification that can facilitate designers to collaborate with the team to design. The design system can present the results of research and design to the team in a more reasonable, clear and visual way. The design system provides a standard, clear and strict layout plan for beginners and designers. To some extent, it does make the design template-like, but I think this allows designers to focus more on higher-level creativity and improve user experience and process interactions without having to reinvent the wheel.
At the same time, the design system is also constantly summarized and improved in a large number of interactive designs. It is not a completely fixed plan, but a model and template that can be continuously improved and progressed over time.