shuoning Liang 2024/9/24
Gestalt principles have
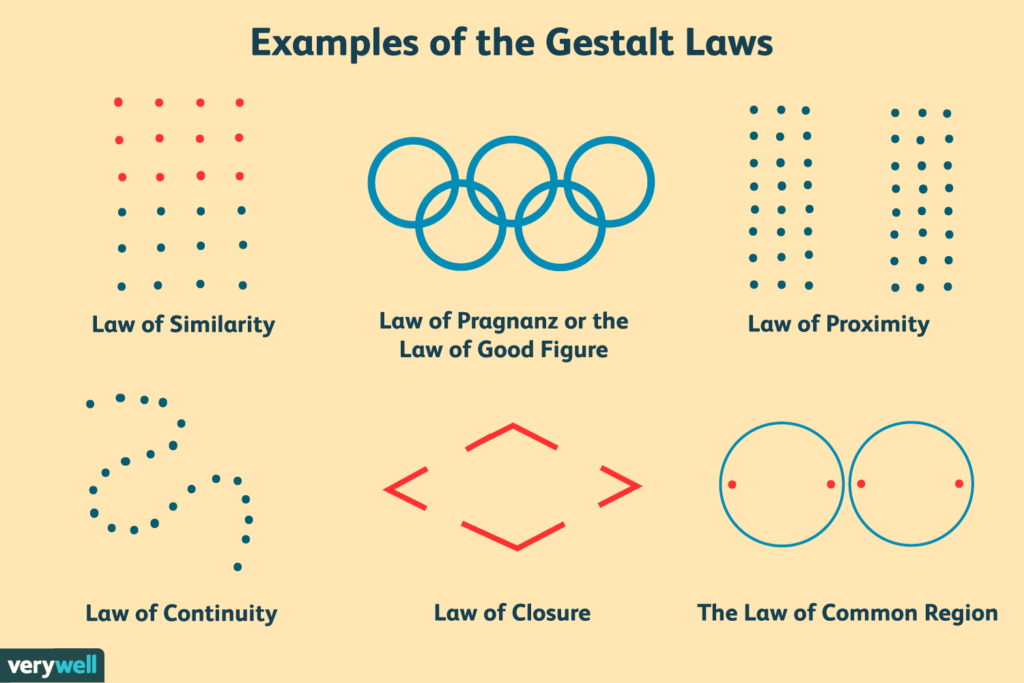
Proximity:
Arrange related interface elements (such as buttons, text boxes, and icons) closely so that users can more easily understand their relationship.
Similarity
Use the same color, shape, or font to unify the design of controls with similar functions to enhance the consistency of the interface.
Connectedness
Group related information or operation options together through visual connections (such as lines, borders, etc.) to help users quickly understand the hierarchy of information.
Closure
By adding clear boundaries to elements, let the user’s brain automatically complete unclosed shapes.
Continuity
The arrangement of design interface elements should be regular and consistent.
And Fitts’s law has
Target size
Fitts’s law shows that the larger the target, the faster users will click it. When designing, make sure that the buttons or clickable areas are large enough, especially key function buttons (such as submit, save, etc.) to reduce user misoperation.
Target Distance
Reduce the distance between key operating elements to prevent users from moving too much on the screen.
Edges and Corners
According to Fitts’s Law, the edges and corners of the screen are more clickable areas due to physical limitations. Common functions can be placed in these locations to improve interaction efficiency.
Design strategies that combine the two
Logical grouping and quick operations
Group related functions through the proximity and similarity of the Gestalt, and optimize the distance based on Fitts’s Law. For example, arrange the editing options in the toolbar (such as cut, copy, and paste) closely, and the buttons are large, which is convenient for users to operate quickly.
So, what I will do?
1.Use the similarity of the Gestalt to design consistent interactive buttons, while ensuring that the size and position of the buttons comply with Fitts’s Law, so that users have consistent perception of operations on different pages, and do not need to spend extra time looking for or clicking.
By combining the Gestalt principles with Fitts’s Law, you can create an intuitive, responsive, and visually clear interactive interface, greatly improving the user experience and satisfaction.