First, about Gestalt principles using in my future ixd design.

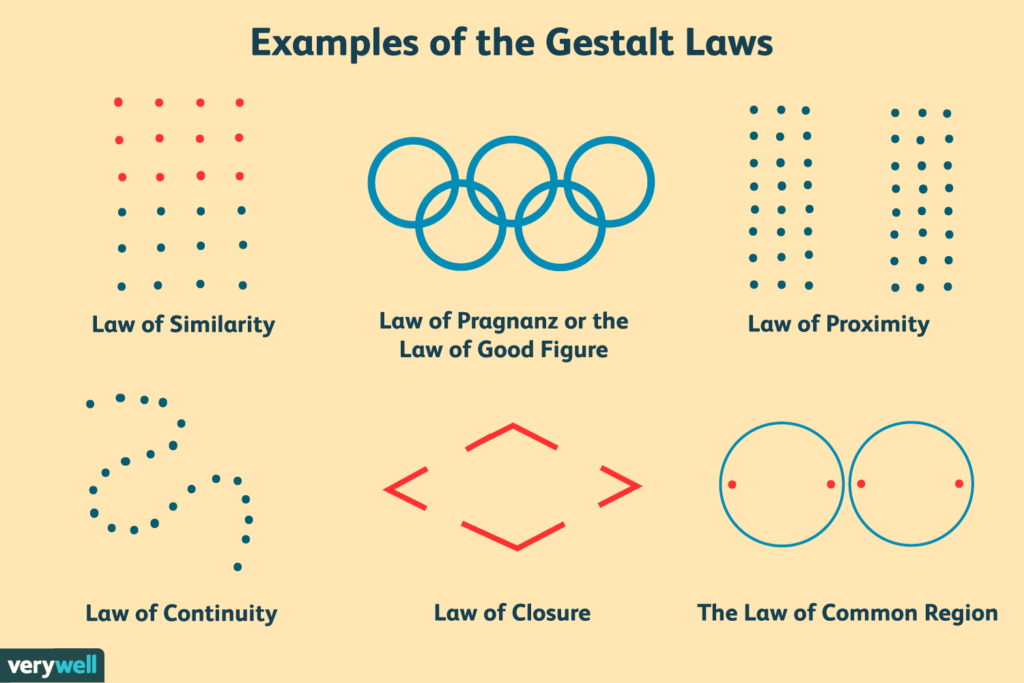
1.Similarity. This is most about unity in one design. All the typeface/color/logo/overall brand idea/concept/etc have to be in one style. Which means the brand book is very important to made.
2.Good Figure. Make a obvious different between background and content. Thus, users would’t be disturb when they are reading the content.
3.Proximity.I will place all the similar function/bottom/information/icon/ect near each other. Thus, users can find the category they want more quickly and accurately.
4.Continuity.If I’m developing an app, I will first consider the concept map, causal map, and stock flow before starting the actual build. These maps help create a smoother user experience and provide a clear vision of how the app should function.
5.Closure. The end and start should be super easy recognizable for users. Thus , the page for part for end and start have to include clear symbols.
6.Common Region. Think about what element are in one same group. Then make them moving or toward in one direction.
Second, about Fitt’s Law using in my future ixd design. I’d also make sure that interactive elements follow Fitts’ Law to improve usability:

Long in short, the theory of Fitt’s Law is the farther away a target is and the smaller it is, the longer it takes to reach. In opposite, the closer and larger a target is, the easier it is to interact with. Base on this, I will design the bottom, icon, image and etc that are expect to click mostly have to be as big as esay to achieve and click on accurately by mouse or finger.
Comments (0)