After reading the materials, I thought about a great example of software design that effectively applies Gestalt principles and Fitts’s Law is the popular music streaming app Spotify.
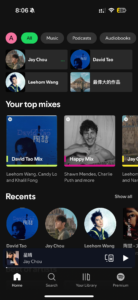
Spotify uses the Gestalt principle of similarity to help users intuitively navigate the app. Elements like song tracks, playlists, and albums are represented with similar visual styles such as consistent font sizes, colors, and layout structures. This similarity signals to the user that these elements function in comparable ways, making the interface easier to use without confusion.

Spotify adheres to Fitts’s Law by designing easily clickable areas for their play, pause, and skip buttons. These controls are larger than less frequently used buttons (like shuffle or repeat) and are centrally located at the bottom of the app where users can easily reach them without stretching their thumbs too far on mobile devices.

By understanding and observing how Spotify integrates these principles, I can see how effective UX design can guide and ease user interaction, making the experience enjoyable and efficient.
Starting with Gestalt principles, I would focus on how elements are grouped together. For example, I’d use the principle of proximity to place related buttons or features close to each other. Incorporating Fitts’s Law, I’d ensure that important interactive elements are larger and placed in easily accessible locations. This means designing buttons that users frequently click to be bigger and closer to where their mouse cursor or finger is likely to be. In order to reduce the effort and time needed to interact with these elements.